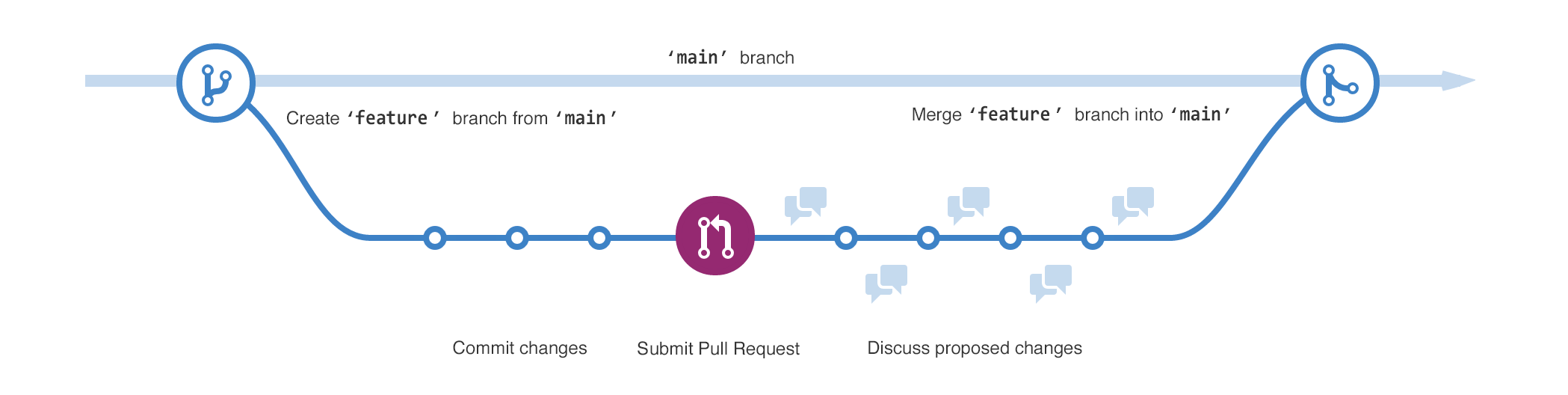
name: title-slide class: title-slide, center, middle, inverse # TRIZ - Substance Field Analysis and Standard Solutions #.fancy[] <br> .large[by Arvind V] Written: August 23 2024 Updated: August 23 2024 .footer-large[.right[.fira[ <br><br><br><br><br>[The Foundation Series](https://arvindvenkatadri.com/) ]]] --- ## Typography Text can be **bold**, _italic_, ~~strikethrough~~, or `inline code`. [Link to another slide](#colors). ### Lorem Ipsum Dolor imperdiet nostra sapien scelerisque praesent curae metus facilisis dignissim tortor. Lacinia neque mollis nascetur neque urna velit bibendum. Himenaeos suspendisse leo varius mus risus sagittis aliquet venenatis duis nec. - Dolor cubilia nostra nunc sodales - Consectetur aliquet mauris blandit - Ipsum dis nec porttitor urna sed --- name: colors ## Colors .left-column[ Text color [Link Color](#3) **Bold Color** _Italic Color_ `Inline Code` ] .right-column[ Lorem ipsum dolor sit amet, [consectetur adipiscing elit (link)](#3), sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Erat nam at lectus urna. Pellentesque elit ullamcorper **dignissim cras tincidunt (bold)** lobortis feugiat. _Eros donec ac odio tempor_ orci dapibus ultrices. Id porta nibh venenatis cras sed felis eget velit aliquet. Aliquam id diam maecenas ultricies mi. Enim sit amet `code_color("inline")` venenatis urna cursus eget nunc scelerisque viverra. ] --- # Big Topic or Inverse Slides `#` ## Slide Headings `##` ### Sub-slide Headings `###` #### Bold Call-Out `####` This is a normal paragraph text. Only use header levels 1-4. ##### Possible, but not recommended `#####` ###### Definitely don't use h6 `######` --- # Left-Column Headings .left-column[ ## First ## Second ## Third ] .right-column[ Dolor quis aptent mus a dictum ultricies egestas. Amet egestas neque tempor fermentum proin massa! Dolor elementum fermentum pharetra lectus arcu pulvinar. ] --- class: inverse center middle # Topic Changing Interstitial -- ``` class: inverse center middle ``` --- layout: true ## Blocks --- ### Blockquote > This is a blockquote following a header. > > When something is important enough, you do it even if the odds are not in your favor. --- ### Code Blocks #### R Code ``` r ggplot(gapminder) + aes(x = gdpPercap, y = lifeExp, size = pop, color = country) + geom_point() + facet_wrap(~year) ``` #### JavaScript ```js var fun = function lang(l) { dateformat.i18n = require('./lang/' + l) return true; } ``` --- ### More R Code ``` r dplyr::starwars %>% dplyr::slice_sample(n = 4) ``` --- ``` r cli::cli_alert_success("It worked!") ``` ``` #> ✔ It worked! ``` -- ``` r message("Just a friendly message") ``` ``` #> Just a friendly message ``` -- ``` r warning("This could be bad...") ``` ``` #> Warning: This could be bad... ``` -- ``` r stop("I hope you're sitting down for this") ``` ``` #> Error in eval(expr, envir, enclos): I hope you're sitting down for this ``` --- layout: true ## Tables --- exclude: false ``` r tibble::as_tibble(mtcars) ``` ``` #> # A tibble: 32 × 11 #> mpg cyl disp hp drat wt qsec vs am gear carb #> <dbl> <dbl> <dbl> <dbl> <dbl> <dbl> <dbl> <dbl> <dbl> <dbl> <dbl> #> 1 21 6 160 110 3.9 2.62 16.5 0 1 4 4 #> 2 21 6 160 110 3.9 2.88 17.0 0 1 4 4 #> 3 22.8 4 108 93 3.85 2.32 18.6 1 1 4 1 #> 4 21.4 6 258 110 3.08 3.22 19.4 1 0 3 1 #> 5 18.7 8 360 175 3.15 3.44 17.0 0 0 3 2 #> 6 18.1 6 225 105 2.76 3.46 20.2 1 0 3 1 #> 7 14.3 8 360 245 3.21 3.57 15.8 0 0 3 4 #> 8 24.4 4 147. 62 3.69 3.19 20 1 0 4 2 #> 9 22.8 4 141. 95 3.92 3.15 22.9 1 0 4 2 #> 10 19.2 6 168. 123 3.92 3.44 18.3 1 0 4 4 #> # ℹ 22 more rows ``` --- ``` r knitr::kable(head(mtcars), format = 'html') ``` <table> <thead> <tr> <th style="text-align:left;"> </th> <th style="text-align:right;"> mpg </th> <th style="text-align:right;"> cyl </th> <th style="text-align:right;"> disp </th> <th style="text-align:right;"> hp </th> <th style="text-align:right;"> drat </th> <th style="text-align:right;"> wt </th> <th style="text-align:right;"> qsec </th> <th style="text-align:right;"> vs </th> <th style="text-align:right;"> am </th> <th style="text-align:right;"> gear </th> <th style="text-align:right;"> carb </th> </tr> </thead> <tbody> <tr> <td style="text-align:left;"> Mazda RX4 </td> <td style="text-align:right;"> 21.0 </td> <td style="text-align:right;"> 6 </td> <td style="text-align:right;"> 160 </td> <td style="text-align:right;"> 110 </td> <td style="text-align:right;"> 3.90 </td> <td style="text-align:right;"> 2.620 </td> <td style="text-align:right;"> 16.46 </td> <td style="text-align:right;"> 0 </td> <td style="text-align:right;"> 1 </td> <td style="text-align:right;"> 4 </td> <td style="text-align:right;"> 4 </td> </tr> <tr> <td style="text-align:left;"> Mazda RX4 Wag </td> <td style="text-align:right;"> 21.0 </td> <td style="text-align:right;"> 6 </td> <td style="text-align:right;"> 160 </td> <td style="text-align:right;"> 110 </td> <td style="text-align:right;"> 3.90 </td> <td style="text-align:right;"> 2.875 </td> <td style="text-align:right;"> 17.02 </td> <td style="text-align:right;"> 0 </td> <td style="text-align:right;"> 1 </td> <td style="text-align:right;"> 4 </td> <td style="text-align:right;"> 4 </td> </tr> <tr> <td style="text-align:left;"> Datsun 710 </td> <td style="text-align:right;"> 22.8 </td> <td style="text-align:right;"> 4 </td> <td style="text-align:right;"> 108 </td> <td style="text-align:right;"> 93 </td> <td style="text-align:right;"> 3.85 </td> <td style="text-align:right;"> 2.320 </td> <td style="text-align:right;"> 18.61 </td> <td style="text-align:right;"> 1 </td> <td style="text-align:right;"> 1 </td> <td style="text-align:right;"> 4 </td> <td style="text-align:right;"> 1 </td> </tr> <tr> <td style="text-align:left;"> Hornet 4 Drive </td> <td style="text-align:right;"> 21.4 </td> <td style="text-align:right;"> 6 </td> <td style="text-align:right;"> 258 </td> <td style="text-align:right;"> 110 </td> <td style="text-align:right;"> 3.08 </td> <td style="text-align:right;"> 3.215 </td> <td style="text-align:right;"> 19.44 </td> <td style="text-align:right;"> 1 </td> <td style="text-align:right;"> 0 </td> <td style="text-align:right;"> 3 </td> <td style="text-align:right;"> 1 </td> </tr> <tr> <td style="text-align:left;"> Hornet Sportabout </td> <td style="text-align:right;"> 18.7 </td> <td style="text-align:right;"> 8 </td> <td style="text-align:right;"> 360 </td> <td style="text-align:right;"> 175 </td> <td style="text-align:right;"> 3.15 </td> <td style="text-align:right;"> 3.440 </td> <td style="text-align:right;"> 17.02 </td> <td style="text-align:right;"> 0 </td> <td style="text-align:right;"> 0 </td> <td style="text-align:right;"> 3 </td> <td style="text-align:right;"> 2 </td> </tr> <tr> <td style="text-align:left;"> Valiant </td> <td style="text-align:right;"> 18.1 </td> <td style="text-align:right;"> 6 </td> <td style="text-align:right;"> 225 </td> <td style="text-align:right;"> 105 </td> <td style="text-align:right;"> 2.76 </td> <td style="text-align:right;"> 3.460 </td> <td style="text-align:right;"> 20.22 </td> <td style="text-align:right;"> 1 </td> <td style="text-align:right;"> 0 </td> <td style="text-align:right;"> 3 </td> <td style="text-align:right;"> 1 </td> </tr> </tbody> </table> --- exclude: false ``` r DT::datatable(head(mtcars), fillContainer = FALSE, options = list(pageLength = 4)) ``` <div class="datatables html-widget html-fill-item" id="htmlwidget-3a94178a4224bd4cb3c6" style="width:100%;height:auto;"></div> <script type="application/json" data-for="htmlwidget-3a94178a4224bd4cb3c6">{"x":{"filter":"none","vertical":false,"fillContainer":false,"data":[["Mazda RX4","Mazda RX4 Wag","Datsun 710","Hornet 4 Drive","Hornet Sportabout","Valiant"],[21,21,22.8,21.4,18.7,18.1],[6,6,4,6,8,6],[160,160,108,258,360,225],[110,110,93,110,175,105],[3.9,3.9,3.85,3.08,3.15,2.76],[2.62,2.875,2.32,3.215,3.44,3.46],[16.46,17.02,18.61,19.44,17.02,20.22],[0,0,1,1,0,1],[1,1,1,0,0,0],[4,4,4,3,3,3],[4,4,1,1,2,1]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th> <\/th>\n <th>mpg<\/th>\n <th>cyl<\/th>\n <th>disp<\/th>\n <th>hp<\/th>\n <th>drat<\/th>\n <th>wt<\/th>\n <th>qsec<\/th>\n <th>vs<\/th>\n <th>am<\/th>\n <th>gear<\/th>\n <th>carb<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"pageLength":4,"columnDefs":[{"className":"dt-right","targets":[1,2,3,4,5,6,7,8,9,10,11]},{"orderable":false,"targets":0},{"name":" ","targets":0},{"name":"mpg","targets":1},{"name":"cyl","targets":2},{"name":"disp","targets":3},{"name":"hp","targets":4},{"name":"drat","targets":5},{"name":"wt","targets":6},{"name":"qsec","targets":7},{"name":"vs","targets":8},{"name":"am","targets":9},{"name":"gear","targets":10},{"name":"carb","targets":11}],"order":[],"autoWidth":false,"orderClasses":false,"lengthMenu":[4,10,25,50,100]}},"evals":[],"jsHooks":[]}</script> --- layout: true ## Lists --- .pull-left[ #### Here is an unordered list: * Item foo * Item bar * Item baz * Item zip ] .pull-right[ #### And an ordered list: 1. Item one 1. Item two 1. Item three 1. Item four ] --- ### And a nested list: - level 1 item - level 2 item - level 2 item - level 3 item - level 3 item - level 1 item - level 2 item - level 2 item - level 2 item - level 1 item - level 2 item - level 2 item - level 1 item --- ### Nesting an ol in ul in an ol - level 1 item (ul) 1. level 2 item (ol) 1. level 2 item (ol) - level 3 item (ul) - level 3 item (ul) - level 1 item (ul) 1. level 2 item (ol) 1. level 2 item (ol) - level 3 item (ul) - level 3 item (ul) 1. level 4 item (ol) 1. level 4 item (ol) - level 3 item (ul) - level 3 item (ul) - level 1 item (ul) --- layout: true ## Plots --- ``` r library(ggplot2) (g <- ggplot(mpg) + aes(hwy, cty, color = class) + geom_point()) ``` <img src="figs/plot-example-1.png" width="100%" /> --- ``` r g + xaringanthemer::theme_xaringan(text_font_size = 16, title_font_size = 18) + ggtitle("A Plot About Cars") ``` <img src="figs/plot-example-themed-1.png" width="100%" /> .footnote[Requires `{showtext}`] --- layout: false ## Square image <center><img src="https://octodex.github.com/images/labtocat.png" alt="GithHub Octocat" height="400px" /></center> .footnote[GitHub Octocat] --- ### Wide image  .footnote[Wide images scale to 100% slide width] --- ## Two images .pull-left[  ] .pull-right[  ] --- ### Definition lists can be used with HTML syntax. <dl> <dt>Name</dt> <dd>Godzilla</dd> <dt>Born</dt> <dd>1952</dd> <dt>Birthplace</dt> <dd>Japan</dd> <dt>Color</dt> <dd>Green</dd> </dl> --- class: center, middle # Thanks! Slides created via the R packages: [**xaringan**](https://github.com/yihui/xaringan)<br> [gadenbuie/xaringanthemer](https://github.com/gadenbuie/xaringanthemer) The chakra comes from [remark.js](https://remarkjs.com), [**knitr**](http://yihui.name/knitr), and [R Markdown](https://rmarkdown.rstudio.com).